Knapper på Call to Actions: Få dine kunder til at klikke


Naturligvis er knapperne på din Call to Action vigtige. Farven, størrelsen og designet af knapperne, spiller en afgørende rolle for din Call to Actions konverteringsrate.
Farven skal være en komplementærfarve til farverne, du ellers anvender, for at skille sig ud og tydeligt vise knappens funktion.
Knappernes størrelse skal tilpasse sig efter skærmstørrelsen, de bliver vist på, så det aldrig er svært for de besøgende at ramme dem.


Ghostbuttens
Personligt er jeg meget begejstret for Ghostbuttens.
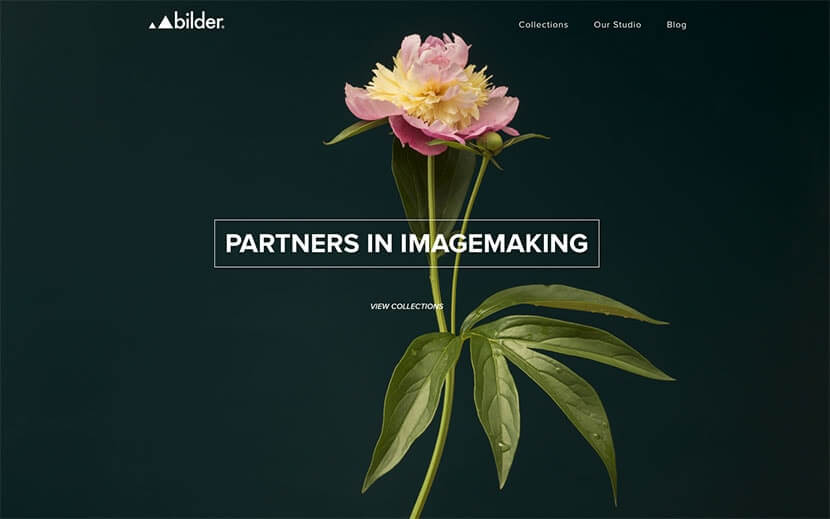
De fungerer fantastisk på specielle og ensfarvede Call to Actions. Jeg har i særdeleshed brugt dem, når baggrunden på Call to Actionen er et billede. Ghostbuttens skiller sig ud uden at forstyrre den visuelle Storytelling i billedet.






Eksperimentet med knapperne: Er du et ja- eller nej menneske?
Normalt er der to handlinger, du kan foretage på en Call to Action – klikke eller lade være.
På Pop-ups er valget at klikke eller trykke pop-upen helt væk.
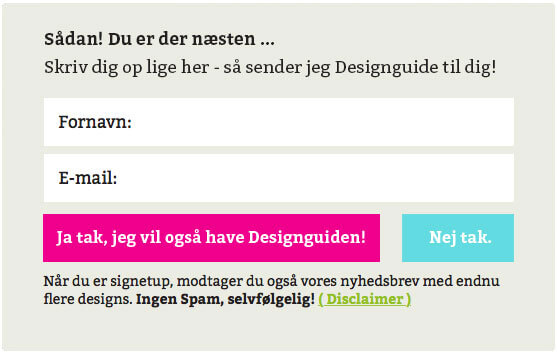
Men hvad hvis du kan bryde med disse valg ved at tilføje en nej tak-knap på din Call to Action?
Ideen er simpel. Selvom de trykker nej tak, har du stadig taletid og mulighed for at påvirke deres valg.
Du kan altid vælge at sende dem tilbage, hvor de kom fra på din hjemmeside. Eller sende dem, der trykker nej tak til en særlig udviklet underside.
Uanset, får du med nej tak-knappen en særlig viden om dem, der udfører handlingen at trykke nej til dit tilbud på din Call to Action.
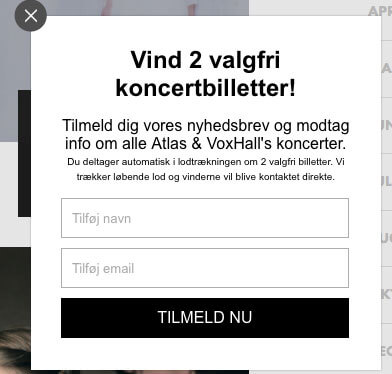
Det har også vist sig, at der er større chance for, at de besøgende læser og for holder sig til tilbuddet, når der er en nej tak-knap som her:

SIGN UP: 5-trins vs. 1 trin signup?
Nu vi er ved sign up, hvor mange trin kræver det at udfylde din sign up for at få din Freebie, nyhedsbrev osv.?
Når det kommer til konvertering og din Call to Actions performance, har antallet af trin, de besøgende skal udfylde, stor betydning.
Faktisk ser jeg ofte at konverteringen falder med op til 40%, når der kræves flere oplysninger end de klassiske 2: navn og e-mail adresse.
Hjemmesideejere forklarer det ofte med, at det er for at samle så mange informationer om hvem, der signer up som muligt.
Men …
DET ER UNØDVENDIGT!
Især hvis du mister gode leads, fordi de besøgende ikke vil bruge 10 minutter på at udfylde informationer, der for kunden er ligegyldige, for at modtage din e-bog eksempelvis.
At bede om mange oplysninger kan hurtigt overvælde de besøgende, og i stedet for falder konverteringen.
Jeg har derfor eksperimenteret med en 1-trins sign up, hvor de besøgende kun skulle oplyse deres mail. Det skal siges, at jeg kun fjernede det ene trin med navnet, ellers forblev designet, indholdet og markedsføringen den samme.
Og rigtigt nok gav det en stigning i konverteringsraten på over 30%.
Pointen er, at disse trin indgår i hvordan dit design opleves. Skal dit design opleves som nemt og ukompliceret, skal du overveje hvor mange trin på din sign up der i virkeligheden er nødvendig.
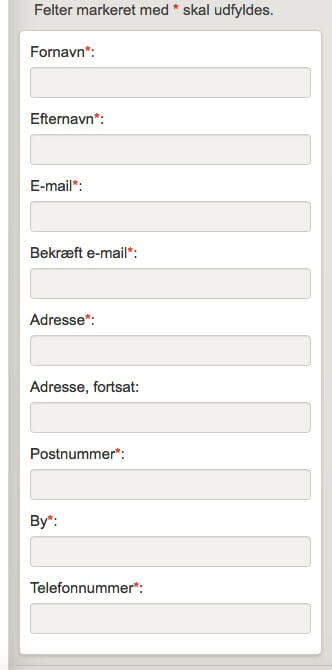
Eksempler med mange trin:



Eksempler med få trin:



Her er det måske vigtigt at understrege, at du selvfølgelig skal have en dobbelt optin, hvor de besøgende bekræfter, at de ønsker dine mails i en bekræftelsesmail – så er juraen på plads.


